
Beautiful Examples of Sliders in Website Design Designmodo
A while back we showcased here a list of 30 Inspiring Examples of Slideshows in Web Design and we also had a post showing 13 Super Useful jQuery Content Slider Scripts and Tutorials. Slideshows and sliders are really interesting elements for organizing and showcasing content. They are not only used for images but also for general content and.

Carousel/slider design best practices (with examples) Webflow Blog
Kimanthi Sammy Updated on: October 30, 2023 A slider is an element used in certain websites that allows visitors to consume different chunks of information within the same space. They are also known as carousels or slideshows, and they can contain images, videos, or any other website elements.

Beautiful Examples of Sliders in Website Design Designmodo
A Selection Of Great CSS Sliders To Use On Your Website. Transform your website with captivating CSS sliders. Explore our curated collection of slider examples, from sleek carousels to image galleries, and discover how CSS can enhance user experience. Elevate your web design with seamless transitions, responsive layouts, and customizable styles.

30 Professional JavaScript Bootstrap Slider and Gallery Demos
Responsive Slider Examples For Modern Websites Posted in Resources Published on August 4, 2023 By Moritz Prätorius Unlock the power of responsiveness with our curated collection of slider examples. Discover how these dynamic elements adapt seamlessly to any device, captivating your audience across screens.

12 Amazing Slider Website Designs [Examples & When to use]
Best Slider Website Examples & Free Designs - Webflow Discover slider websites built by the Webflow community Browse, clone, and customize the latest websites #MadeinWebflow. Looking for premium templates? slider Full Width Slider Cms Slider Image Slider Team Slider Product Slider Slick Slider Custom Slider Most liked Cloneable sites only

16 Inspiring Examples of Stunning Modern Homepage Sliders
Written by John Moore Williams Into every designer's life there eventually comes the request: "Could we get a carousel on our homepage?" They may call it a carousel, slider, slideshow, or gallery. They may not even know what to call it. But whatever word comes out of their mouth, you know immediately what they mean.

Tips on How to Use Sliders in Web Design (with Beautiful Examples)
Never miss an article or news again. However, off late certain content sliders are being designed keeping in mind the users' propensity of exchanging views with people all over the globe online.

25 Photo Slideshow Examples in Web Design to Inspire You
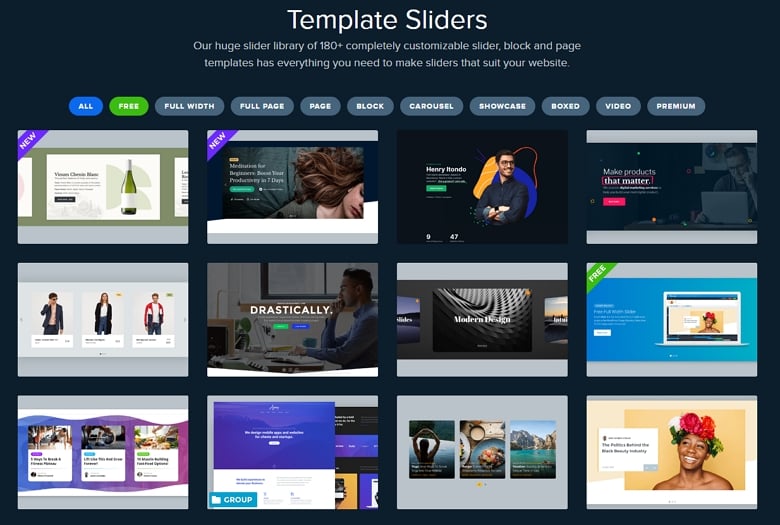
6.6.20 Slider Revolution Features Templates Blog Help Center Buy Now "Explore unique, captivating homepage slider designs from modern websites. Gain inspiration for your own site through these stellar examples.

Web Hosting Sliders 2 Designs Sliders, Slider web, Web graphic design
Looking for slider examples to inspire your next website design? Sliders are a fantastic design tool for showcasing the most important content on your site in an eye-catching, engaging, and space-saving way. What's more, modern sliders have evolved well beyond the simple image carousels of a decade ago, as you'll see below.

50+ Creative and Beautiful Bootstrap Slider Samples 2021
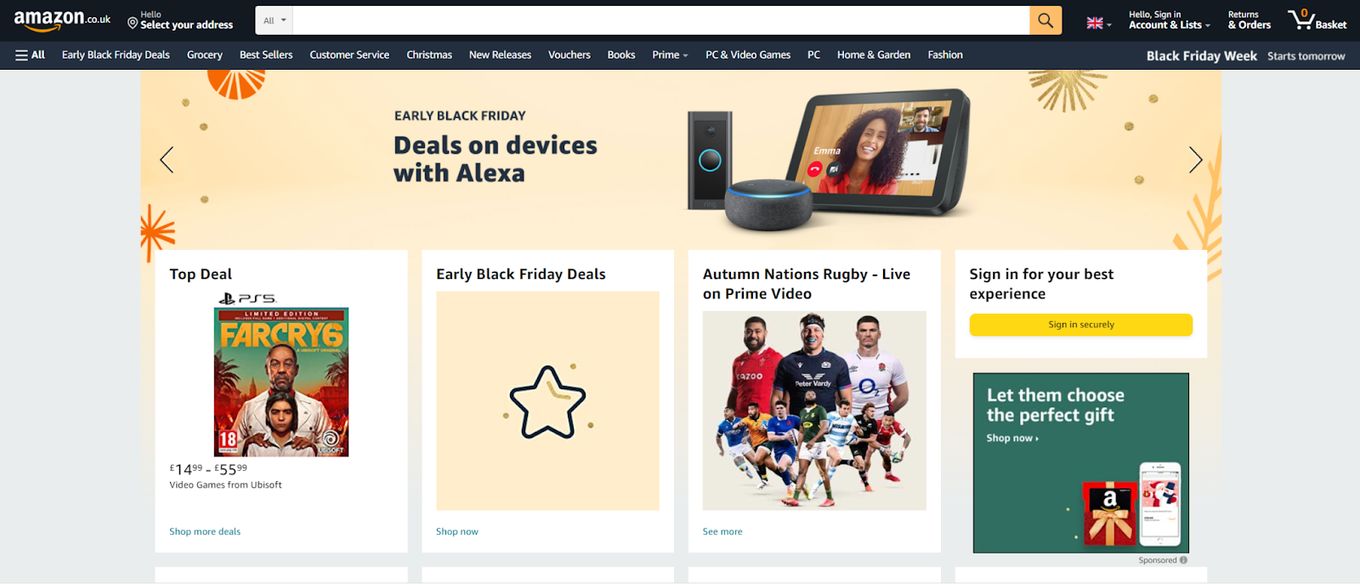
1. Product carousels Product carousel is one of the best slider examples for your homepage. At present, it is an effective way to display your eCommerce business products. Within a shorter space, you can easily display numerous products on your homepage with it.

5 Amazing Website Slider Examples For The Home Page EssentialPlugin
Get inspired and start planning your perfect sliders web design today! Join over 500,000 designers building professional, responsive websites in Webflow. It is free to use and simple to start. See why over 500,000 professional designers, marketers, and businesses have chosen Webflow to create and host their Website.

16 Inspiring Examples of Stunning Modern Homepage Sliders — Smart Slider 3 Blog
1. Zara Website Slider Zara is a worldwide well-known clothes brand that has decided to make their whole website a full screen slider. This can be a powerful tool from the marketing perspective and, at the same time, provide a modern user experience that will for sure create an impact on their visitors and potential clients.

HOW TO DESIGN IMAGE SLIDERS & CAROUSELS TIPS & Website Examples YouTube
#HTML #CSS #JavaScript #Bootstrap #Tailwind #Jquery #React #Vue #Books 110+ CSS Sliders August 17, 2023 Welcome to our updated collection of hand-picked free HTML and CSS slider code examples. These examples have been carefully curated from various online resources, including CodePen, GitHub, and more.

How to Create a Responsive HTML Slider for your Website?
2. Image Comparison Slider A simple and clean image comparison slider, fully responsive and touch ready made with css and jquery. Author: Mario Duarte (MarioDesigns) Links: Source Code / Demo Created on: August 14, 2017 Made with: HTML, SCSS, Babel Tags: css, jquery, responssive, frontend, interactive 3. Javascriptless Before/After Slider

Carousel/slider design best practices (with examples) Webflow Blog
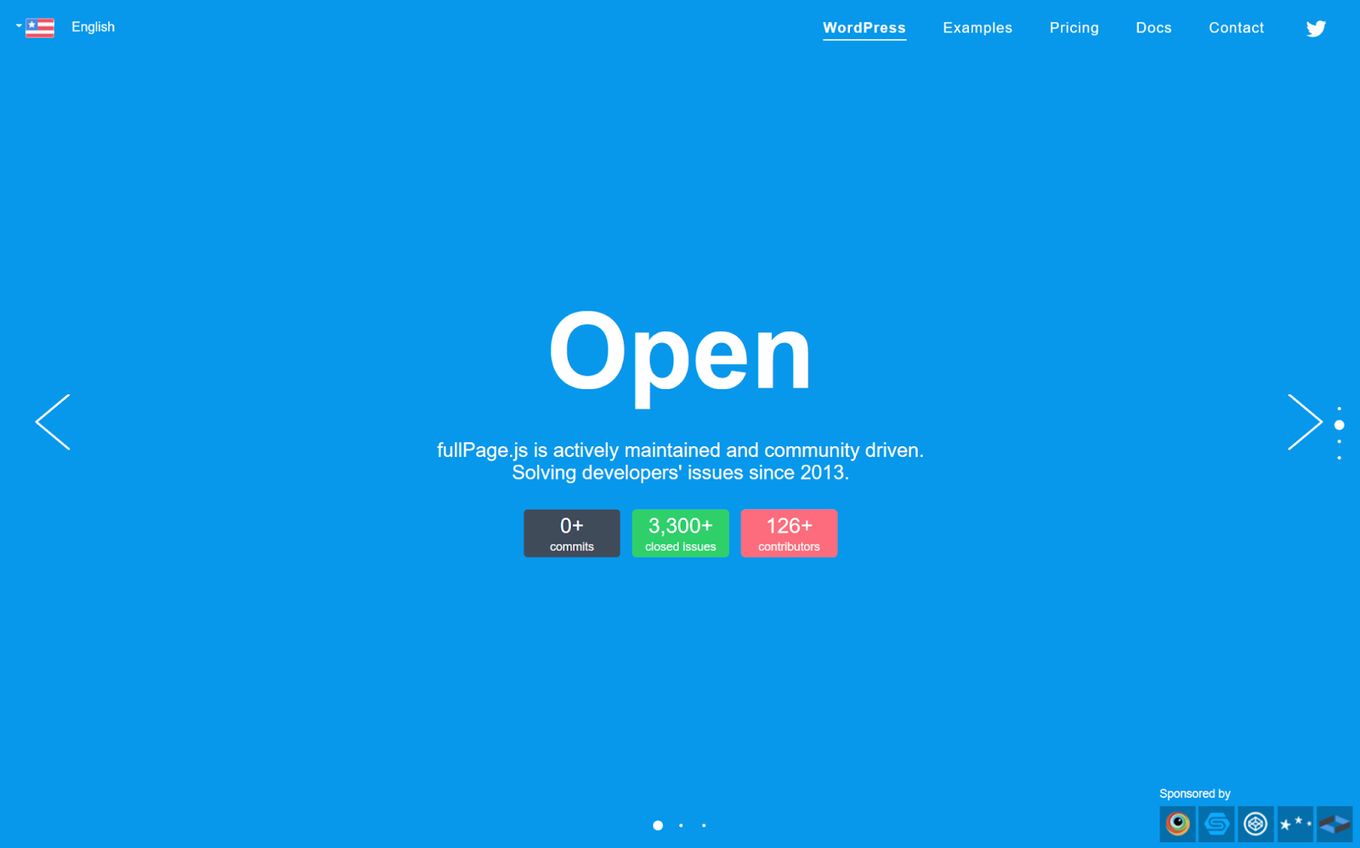
1. FullPage.Js Get fullPage.js Preview The FullPage.js website uses a beautiful full screen slider that will for sure create an impression on any visitor. The slider works by scrolling the whole page at once and snapping to the next section when the user scrolls down.

12 Amazing Slider Website Designs [Examples & When to use] Alvaro Trigo's Blog
Check out tons of revolution slider examples and website slider examples! All One Page Website Slider Hero Carousel Special FX Dynamic Content